A couple of months ago I wrote a post to point out my personal view on what was considered the low cost alternative to eyetracking: clickrtracking, via a web 2.0 application called Crazy Egg.
My post raised some buzz that eventually lent to an invitation from the Crazy Egg crew to their private beta program. I was happy to accept since I was so curious on the effectiveness of the results.
To summarize my position (disclaimer: the company I work for sells Eye-tracking services):
- You should care of what your users sees MORE then of what they click (otherwise you won’t be able to figure out why they haven’t clicked on certain links);
- The users interactions with a web site/interface shouldn’t be summarized to just their clicks;
- Crazy Egg is a cool app for zero-budget websites who care fo some more information on their users’ activity;
- Even though Crazy Egg disappears when compared to Eye Tracking technology it totally stands over all the other log analyzer softwares.
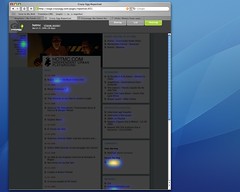
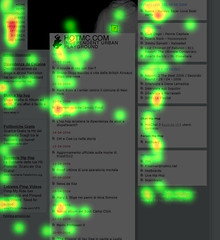
After joining the beta testers group I tried Crazy Egg first on this site (too few clicks) and then on the HOTMC.COM web site homepage, collecting a total amount of 3432 clicks in 10 days.
Have I changed my mind? IS click-tracking the NEW eye-tracking?
Well. no.
As you can see from the above pictures (click on them to zoom in) the results on click hot areas reported (on the left) are completely different from gaze hot areas.
Questions such as:
- Is my logo placement effective (e.g. Is my logo seen/perceived)?
- Is the top-left menu perceived as the main navigation widget?
- Is the design of the central (main) column effective?
remain sadly unanswered in the left image but find some anwers on the right one (the eye tracking one, so to say).
You can also see how click behaviours differ from sight behaviours: you don’t click everything you’ve seen and – interestingly – one of the least seen elements on the page (the Hotboard link nearly the base of the right most column) is the MOST clicked (I can give explanation on this if interested, just leave a note in the comments).
To conclude I’ll say that – where affordable – eye tracking remains the best way to user/reality check you designs (as said before Tobii eye tracking systems record the clicks too) but Crazy Egg is probably the best statistic visualization tool I’ve ever seen (a whole lot more then Webtrends) and let you discover some interesting data on your users’ click behaviours (in the above case we discovered that our users used the HOTMC.COM site to access our community forums).